こんにちは!しがなです!
皆さんはOGPの設定をちゃんとしていますか?

OGPの設定ってHTMLいじったり、プラグインをインストールしたりしなきゃいけないからめんどくさそうだよなぁ。
って思ってる人も多いんじゃないでしょうか?
実際にTwitter上では、OGPが初期設定のままである人が多く見られます。
たしかに初心者の方にはめんどくさいと思われるかも知れませんが、
実はCocoonをテーマとして使っている人ならば、簡単にOGPの設定が可能です!
今回は、CocoonでのOGPの設定方法について紹介していきたいと思います!
OGPとは?

そもそもOGPってなんぞや?
という方のために説明をすると、

上の図のでいうと、https://shiganablog.comいう風にTwitterで入力すると自動的に、赤枠で囲われた部分が作成されます。
この赤枠で囲われた部分がOGPです。
Cocoonがテーマの初期設定の場合、上記のような画像のままなのでちょっとかっこわるいですよね?
今回は、この画像を自分が設定したい画像に変更する方法について紹介していこうというわけです。
CocoonでのOGPの設定方法
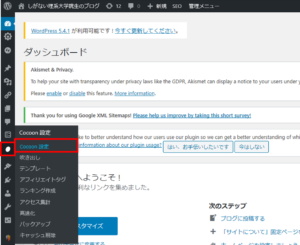
①まず、WordPressの管理者画面からCocoon設定を開きます。

②OGPを選択します。

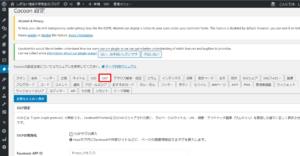
③下記の図のように設定します。
FacebookにOGPを表示させたい方は、Facebook APP IDが必要になるので以下の記事を参考に取得してみてください。
FacebookのOGP設定に必要なfb:app IDの取得方法

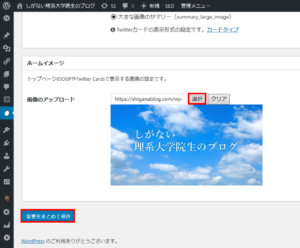
④画像のアップロードの項目で[選択]をクリックし、OGPに設定した画像を選びます。
選択が終わったら、[変更をまとめて保存]をクリックし設定は完了です!

⑤最後にTwitterなどでOGPの設定ができているか確認してください。
設定が反映されるまで数時間ほどかかる場合があるので、気長に待ちましょう!

おわりに
いかがでしたでしょうか?
やはりデフォルトのままだと、自分のブログの個性が出ません。
CocoonでのOGPの設定は簡単なので、やってない方はぜひ試してみたくださいね!
以上、CocoonでのOGPの設定方法についてでした!




コメント